Let me start by giving you an example.
Say your website is 3 years old, built using a standard template, and you’ve struggled all this time to get your site noticed.
This is probably the norm of most small to medium size business owners’ websites.
However, let’s imagine you can now add a Facebook commenting system into every page of your website. And then let’s say that I, who has 290 friends on Facebook, added a comment to one of your webpages via your Facebook commenting system.
As soon as I added my comment, I promoted your webpage to 290 people on Facebook. The comment I left on your webpage (via your Facebook commenting system) went into all 290 of my friends news stream on their Facebook profile.
And now let’s say just one of my friends “Like’d” or commented on my comment, and they also had around 200 friends.
Well now your webpage has been exposed to all of my friends (290) and all of that person’s friends (200) – we are now up to 490 people that could potentially see those comments and visit your webpage.
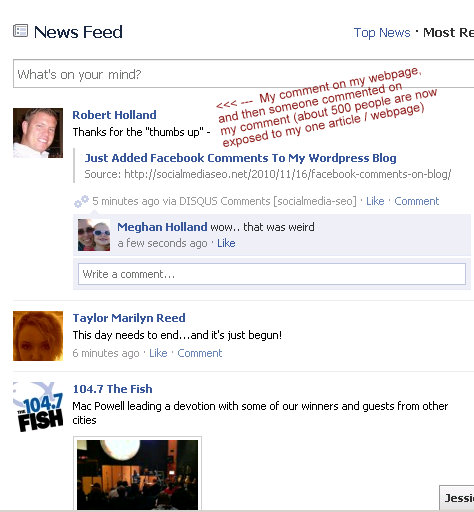
Let me show you quickly what a comment on one of my articles here at SMSEO looks like in someone else’s news stream on Facebook:

What you see above is one of my friend’s news streams. You see my comment (I’m Robert Holland), which went out to my 290 friends – and then you see one of my friends commented on my comment, which went out to her 225 friends – so a total of 515 people are exposed my one article (webpage) from just these two small comments.
The article / webpage I keep referring to here – and this is really the power of adding Facebook’s commenting system to your website – is the blue title link that says:
“Just Added Facebook Comments To My WordPress Blog”
You can see that in blue in the image above.
Well that just so happens to be a link pointing back to my article / webpage. And with 515 people now exposed to my article, a lot of additional traffic and exposure is generated for that article.
I hope you see what I’m getting at here!
Now imagine this Facebook commenting system being added to a website that hasn’t had any real traffic for years – it could be a game changer indeed.
How to add Facebook’s commenting system to any webpage:
Let me first start with a video from Facebook about this amazing feature:
How To: Create a Comments Box with Facebook Connect in 5 Minutes from Pete Bratach on Vimeo.
Step 1: Getting the Facebook comments box:
You will first need to get the Facebook comments box code to add to your website.
1. Click here to begin building your Facebook comments box
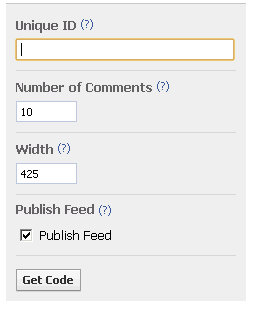
You will see a form that looks like this:

In the “Unique ID” field – leave this blank if you want to add your code to multiple web pages. By leaving the field blank, the reference link will defer to the existing webpage upon which the code resides.
If you are wanting to target only one specific web page, then add the URL in that field.
In the “Number of Comments”, you can leave the default as 10, or add / take away as many as you’d like. I made the number “25” for this site because I like to be able to see a lot of comments and activity taking place, and I think other people do to – it just shows that there is life to the webpage.
The “Width” field just depends on the width of your webpage – usually, the default 425 (that’s 425 pixels or 425px) is sufficient.
And leave the “Publish Feed” box checked.
Now you are ready to click “Get Code”.
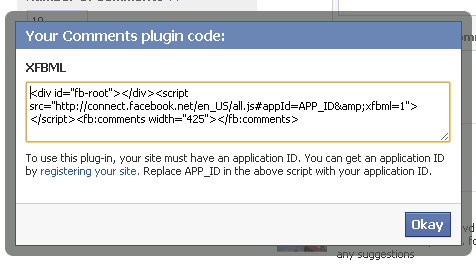
Once you click “Get Code”, the following box will appear:

Now before you copy and paste this code into a website / webpage, you need to add an “app ID” to the code.
Look at the code above and find the part that looks like this > “#appID=APP_ID”
You need to be your own unique app id right after the equal sign – basically replace the APP_ID portion with your own app id.
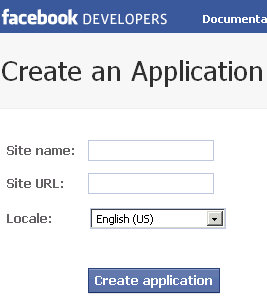
Without making things too terribly difficult, you can quickly obtain an app id by clicking here to register your site.

This is pretty straight forward except for in the “Site URL:” field you must include a forward slash at the end of your URL – this designates an actually directory file.
For example, here’s the right way to type in a URL:
Here’s the wrong way:
Notice the wrong way doesn’t have the forward slash as the end.
Now go ahead and click “Create Application”.
Once you click “Create Application” you’ll have to type in the word verification. This is to prove that you are not a robot at work.
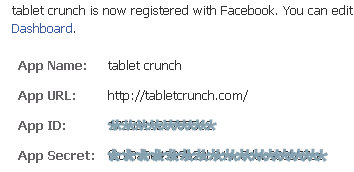
Then you’ll see something that looks like this:

Of course, I had to blot out my actual numbers, but the number that you are interested in and need to copy and paste is the “App ID:” number.
Once you copy and paste the App ID number, then head back over to your Facebook comments box code and paste that number so that is replaces the APP_ID portion of the code (see XFBML code above if forgot what I’m talking about).
Now that you have your own App ID in your XFBML code, you are now ready to paste that block of code into your website / webpage.
Anywhere you paste that code will now show a Facebook comments box, and you’ve now converted your website / webpage into a dynamic, socially integrated Facebook platform.
Let me know how it goes for you in the comments below!