
Below are my thoughts about an ebook / e-article that I’m putting together on how to add a “invite friends tab / Facebook app” to your Facebook Fan Page. I get asked abut how to do this A LOT and figured it’s time to put something comprehensive together. Again, an e-article is coming that you’ll be able to purchase (I think anyway)
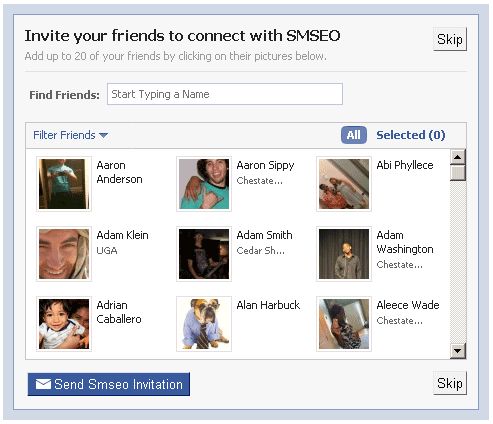
The way this works is, visitors to my Facebook page who are not yet a fan first land here and are encouraged to become a fan, then after they are a fan, then they are encouraged to share my Facebook page with their friends. They simply select their friends and send them an invite.
Here is the code required for the Facebook invite tab – I’ve highlighted the elements you need to replace with your own information:
<fb:request-form
method=”post”
action=”https://fb.me/Social.Media.SEO.Blog”
type=”SMSEO”
invite=”true”
content=”Connect with smseo
<fb:req-choice url=https://fb.me/Social.Media.SEO.Blog label=’Go’ /> “>
<fb:multi-friend-selector actiontext=”Invite your friends to connect with SMSEO” rows=”3″ cols=”3″ showborder=”true” />
</fb:request-form>
*** NOTE *** You will only need the code above saved on your own file
for your invite tab on your Facebook page.
Read the instructions below, make the required customizations, then re-save this file and
give it your own filename (no spaces).
Then, on that new file, remove all of these instructions so you are left with nothing
but the Facebook code above.
—-
From this point forward are the instructions for implementing this into your own Facebook page.
First, you must be logged into your Facebook profile.
Next go to: https://developers.facebook.com/apps/
Click on the link in the top right hand corner called “Create New App”
Enter the name of your app in the pop up window > hit “continue”
Enter the captcha verification words.
—-
Now your app will load – below is what you need to do:
Under the “About” tab:
Make sure you have the “app name” in the Basic Info section.
Under “Contact Info” put your email address in the “Contact email” and “User support email”.
Hit “Save Changes”
Don’t worry about the other tabs (Roles, Advanced)
—-
Next move down to the “Web” tab. You don’t need to make any changes here as all of your information is
pre-populated from your app.
—-
Now move down to the “On Facebook” tab – here is where the nuts and bolts are plugged in to make your
invite tab work and to integrate your invite tab into Facebook.
“App Info” – this will be pre-populated for you, nothing to do here.
“Canvas” – follow the steps for each section below:
‘Canvas Page’ – this refers to the Facebook page that is the actual home for your Facebook app. It looks a lot like a Facebook Fan Page, but you only need it to get to your actual invite app. So give it a name that you’ll remember – I named mine “smseoinvite” because SMSEO refers to my Facebook page and invite refers to what my app does. So now just put the name (without spaces) in the box provided.
‘Canvas URL’ – this is the base URL of the site where Facebook app file will be be hosted. All Facebook apps must be uploaded to a server (to your own host). I have all of my Facebook apps hosted on the same server where I host my blog (socialmediaseo.net), so the ‘Canvas URL’ that I enter in this spot is “http:socialmediaseo.net” (without quotes). Likewise, you’ll do the same and you’ll upload your app file to the root directory of this base URL (or canvas url).
(any questions, email me at admin@socialmediaseo.net, I try to make this as easy as possible)
Let’s say for example, you called your invite app file “invitefriends.htm” – then you’d upload this file to the root directory of your base url (or canvas url) and your app could then be found at
yourcanvasurl.com/invitefriends.htm – make sense?
‘Secure Canvas URL’ – don’t worry about this field, nothing to do here.
‘Canvas Type’ – select “iFrame”
‘iFrame Size’ – select “auto-resize”
‘Bookmark URL’ – leave blank, nothing to do here
“Discovery” – for ‘Social Discovery’ select “enabled”
“Page Tabs” – follow the instructions below:
‘Tab Name’ – this is the title of your apps Facebook page
‘Tab URL’ – this is the combination of your “canvas url” and the file name of the file that you uploaded to your server. I gave an example above where I was talking about the ‘Canvas URL’ – you’ll put the complete URL in this box (this is the full path to your app file). For example, using the ‘canvas url’ above, you’d enter the following in this box >
‘Secure Tab URL’ – nothing to do here
‘Edit URL’ – nothing to do here
Hit “Save Changes”
—-
Creating the invite Facebook app file:
The code at the top of this file makes this file you are reading sufficient for the file.
Just resave this file and name it your desired file name.
Remove all of the text below the Facebook code (that’s basically all of these instructions), but don’t worry because you resaved a file and named is something different, remember? So you have the original file with all of these instructions.
Here’s a break down for customizing your invite Facebook code app – use these instructions for customzing your Facebook code at the top of this file – I’ve added text to the parts you need to change:
<fb:request-form
method=”post”
action=”https://fb.me/Social.Media.SEO.Blog” <<<—- add your own Facebook page URL here
type=”SMSEO” <<<—- give this your own type name, make sure its in quotes
invite=”true”
content=”Connect with smseo” <<<— give this your own phrase
<fb:req-choice url=https://fb.me/Social.Media.SEO.Blog label=’Go’ /> “>
<fb:multi-friend-selector actiontext=”Invite your friends to connect with SMSEO” rows=”3″ cols=”3″ showborder=”true” />
</fb:request-form>
Additional instructions for customizing this code:
Under <fb:req-choice url= you want to add your own Facebook page url here
Under <fb:multi-friend-selector actiontext= you want to add your own call to action phrase. This is what readers
will see as text on your app.
2 replies on “How To Add ‘Invite Friends Tab’ To Your Facebook Fan Page”
what about the fact that FBML will soon be gone? Is there a way to create without FBML?
Actually you are correct – after writing this I did some more research and discovered that you can no longer create apps with an FBML option. Initially Facebook removed the FBML app, and then came the update that removed the FBML option from current app development platform.
So basically there is no longer an FBML integration option anywhere on Facebook.