 Facebook Connect has just released Playground which allows you to easily add Connect functionality to your website.
Facebook Connect has just released Playground which allows you to easily add Connect functionality to your website.
Adding Facebook Connect through Playground is a powerful way to increase interaction on your WordPress blog, and generate viral exposure to your blog as people share through Facebook.
** HOW TO **
Although Playground makes it easier for you to add Connect to your website, I wanted to quickly give a tutorial on how to add this quickly to a self hosted WordPress blog.
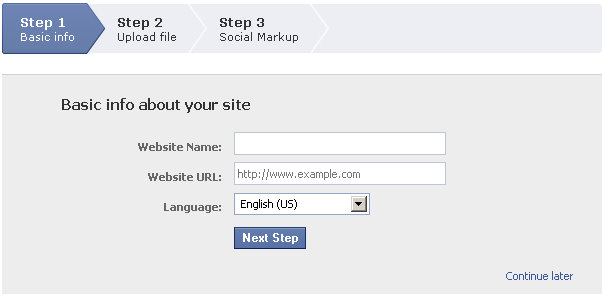
1) Go to Facebook Wizard and register your WordPress blog by entering a title for your blog, and then the full URL for your site > then click “next step”

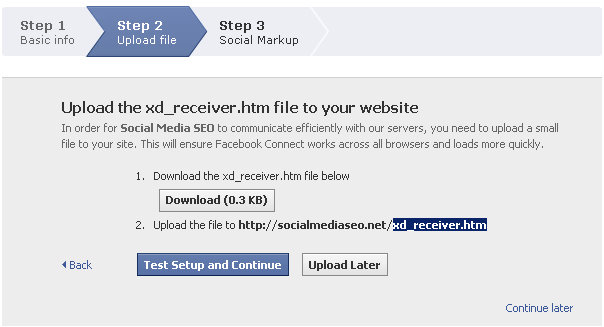
2) Next, download the xd_receiver.htm file and upload it into the root directory of your WordPress blog. The path to the root directory is typically public_html > “root directory” – just drop it into the root directory and then click “Test Setup and Continue“

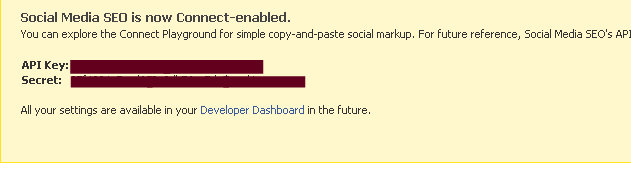
3) If all went well after clicking “Test Setup and Continue” then the next screen you get should be the yellowish confirmation screen – along with your other supporting information (you don’t need to worry about all that info…) – that looks like this:

4) Now you need to add the Social Markup (FBML) code just after the <body> tag of your site. Click on the code in step one of the same screen (just below the yellowish part) > go into your theme editor > click on the “header.php” file > paste the code right after the <body> tag > click “save”
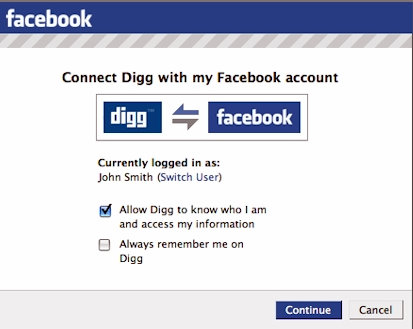
5) Now you’re ready to add the Facebook Connect functionality to your WordPress blog. If you notice on this blog, I have the “Connect” button only and it’s found on my homepage, each individual post page, and on the archive (or category) pages.
Depending on your what WordPress theme you’re using, you may have slightly different ways of going about adding this code.
*** Any questions ***
As always, if you have any questions about making this happen, you can post questions to the comments, or feel free to call my Google Voice number at 706-363-0335 (my name is Robert!)
Enjoy!
13 replies on “Add Facebook Connect Playground To WordPress Blogs”
I just want to use it for comment section ( like in techcrunch comment box) and not for entire blog. how do i do this? i suppose using it in the header.php file will add the users to the wordpress users list everytime someone comments with fbconnect login which i do not want
Hi Ben – for each of the Connect functions there is an associated snippet of code that must be added within the <body> tag. If you have followed my direction explicitly, then the <body> tag must not be in the header.php file under your “editor” in your WP dashboard, OR your header.php that is in your WP dashboard is just a front to the actual (and editable) header.php – which is sometimes the case, depending on your theme.
If you provide me with the URL to your site, I will have a look with Firebug and try to let you know what you're doing wrong.
Alternatively, you can try adding the Connect code in your “footer.php” file in your WP dashboard > editor. And just put the code right before the </body> closed body tag. You are still achieving the requirement of having the code within the body tag.
Once your code is properly added to your WP blog, then all of the functions should show fine (with the exception of aesthetic adjustments) in your text widgets.
Also feel free to give me a call on my Google Voice number at 706-363-0335.
Thanks again for your comment!
I have followed your directions explicitly and I cannot get the button to show up. There seems to be a problem with my site displaying it. How I added the button was to create a text widget. I cut and pasted the code offered for the button but no luck. Any thoughts on how to get this to work?
Ben
It seems that I should pull my head out of my …. well you know…. It took
some time to work I suspect that it was a cache problem on my end…
thhbbbttttt!!!!
Thanks for the responce though!
Now on to having connect actually log a user into my site and not work as a
secondary conduit for comments. If you go to my site and create a user you
will find that you can post to the site as well as comment. FBconnect does
not log a user in it just allows one to commnent. i.e. logged in gets you
this GUI and not logged in is what you see
when you go to the site as is. Here is the site.
Thanks again
Ben
Hi Robert,
I just tried using the wizard. I keep getting this message: “An error occurred while registering your site” What could be wrong? Any help is deeply appreciated. :D
Hi Alex – I have not been able to duplicate the error code that you are getting. I've been entering in incorrect URL's, and even leaving the spaces blank, but I can't get the error code that you're seeing.
So here's my suggestions:
First – make sure you're at the right place to register the site you want to integrate into Facebook Connect Playgroud >>
Second – if you are in the right place, the what I recommend is clearing the cache of your browser so that no pre-disposed form data is present. Depending on your browser (you can reply and let me know if you need help) will depend on exactly how you go about doing this.
I've written a “how to” for clearing cache on Firefox here >> .
Otherwise, for Internet Explorer go to “tools > internet options > click delete in browsing history > then select all check boxes”
For Safari go to “the circle settings icon in the upper right hand corner > click “reset Safari” > select all checked boxes”
For Chrome “click the wrench icon in the upper right hand corner > click on “clear browsing data” > clear all history
For all of the options above, you'll probably have to re-login to everything, but this should clear out all the browsing cache.
And then go back and retry registering your site at Facebook Connect Playground >>
Robert,
It worked. I cleared the cache and sure enough it went through this time. You are awesome. I am going to bookmark you! I am going to implement the codes later on, after work. But I'm excited.
Thanks a bunch.
-Alex
Hi Robert,
I was trying to actually implement this last night. I ran into trouble. The issue is that when I place the "FBConnect" button it works fine, then I click it, and I see the smaller squared window that asks me if I want to accept the connection between my site and FBC. I agree and it works, sort of… the problem is that the window doesn't close and take me back to my site, instead it opens the blog in that smaller window with no scroll bar or anything while the original window sits in the background. Any ideas what I could be doing wrong?
Thanks,
Alex
Hi Alex – hope all is well with you! That sounds like a cache problem, not an implementation problem. I would recommend clearing out all of your cache on your browser, and then rebooting your computer. You may have to log back into everything, but let's see how that works first.
Let me know if you need help on how to clear your browser – it varies depending on what browser you're using.
Thanks again…
Hi Alex! Man.. that's awesome!!!! I'm glad that worked, because if it didn't, I wasn't really sure what else could be causing it.
Rock on with it my friend, and definitely let me know if you need help with anything.
Thanks again Alex!
I don't understand how to actually have the functionality of the FB connect button for comments… which parts of the code do you need to paste from the playground to make that happen and where?
Hi Rebecca – it would be the Comments box widget and the associated code. If you put that code in the header.php within the opening <body> tag, the comment box will (or should) appear at the top of each page. If you put the code in the footer below the closing body tag </body> then the comments box will appear underneath your blog postings.
Alternatively, I would recommend Disqus.com as a way to integrate both Facebook, Twitter, and others into the comments section of your postings.
Hi Savannah – thanks for commenting, and I would be honored to have you continue reading our blog!