One of the things that makes Facebook Fan Pages so effective is they are highly customizable. This customization factor allows a brand to really come alive on the web, and on Facebook. And with the amount of traffic and exposure that Facebook can deliver to a brand (business, products, services, individuals), having a professional looking Facebook Fan Page is a major key to success!
Add Images To Facebook Fan Pages using FBML
FBML stands for Facebook Markup Language (read more about FBML here). It’s basically the authorized HTML elements that Facebook allows you to use to customize your Facebook Fan Pages. FBML can get real complicated, real fast – so I’m going to keep things simple in this article by showing you how to add an image, or images, to your Facebook Fan page using FBML.
1) Installing the Static FBML App
To add an image to your Facebook Fan Page, you need to first add the Static FBML App >>> click here
You should now be on the static FBML Facebook APP page > go ahead and click “add to my page” link directly under the profile picture.
A new window will open with a list of the Facebook Fan Pages that you admin > go ahead and scroll through the list and find the Facebook Fan Page you desire to add a custom image to > then click the “Add to Page” button to the right.
You’ve now added the FBML app to your Facebook Fan Page.
2) Working with FBML
You now need to visit the Facebook Fan Page that you just added the FBML to > click “edit page” link underneath your Page’s profile picture.
You should now be looking at your Fan Page’s applications dashboard – scroll down through the apps until you find the one called “FBML“.
3) Defining Application Settings
At this point, before we get into adding an image to your FBML app, let’s first define your “Applications Settings”. Go ahead and click “Applications Settings” link (to the right of “edit” link).
Under the “Profile” tab is where you are going to define where you want your image to appear.
To add an image to the left side column of your Facebook Fan Page:
Box: Added (remove)
Tab: Available (add)
This means you’ve added the “Box” element, and you have removed the “Tab” element. Now any anything you put in your FBML application will appear on the left hand column of your Facebook Fan Page, and not as a custom tab.
To add an image to a custom tab on your Facebook Fan Page:
Box: Available (add)
Tab: Added (remove)
If you set your applications settings this way, then you’ll be adding a custom tab to your Facebook Fan Page, and not to your left hand column. The tabs are the ones that are along the top of your Facebook Fan Page (wall, info, photos, etc…)
Once you’ve got your settings in place, then just click “Okay” – don’t worry about “Additional Permissions”, it’s not relevant to what we are doing here.
Now go ahead and click “Okay”
4) Adding Your Image & Custom Naming Your Tab
Now comes the fun part – adding the HTML code for your image and giving your Facebook Fan Page tab a custom name.
Go ahead and click “edit” – it’s directly underneath your FBML app.
Once you click edit, a new window will open. You will have a “Box Title” section, and a “FBML” section.
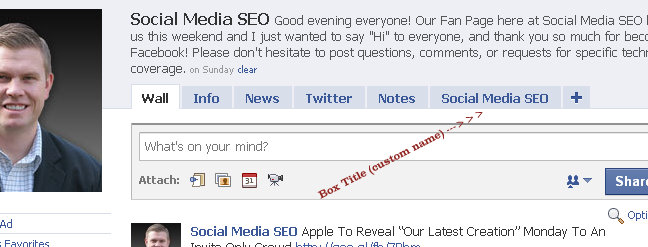
Box Title: Here is where you customize the name of your tab. Whatever you put here, will show up as the tab name on your Facebook Fan Page, or as the box name on the left hand side of your Fan Page – depending on how you set your application settings.
Using my Facebook Fan Page as the example, you can see I named my tab “Social Media SEO“:

So go ahead and put whatever you want your tab to be called in the Box Title.
Next we are going to add the HTML to your FBML section. This section is highly customizable so I’m not going to into an indepth HTML class here. I want to show you how to add your images to your Facebook Fan Pages – and perhaps some other time when I finally get some video screencast software, I’ll start putting HTML videos together.
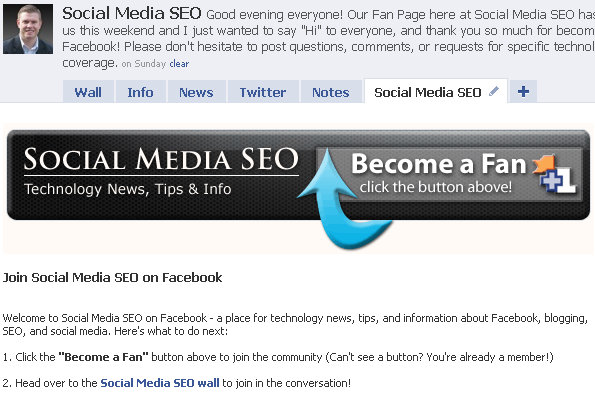
So for now – let’s again use my Facebook Fan Page as the example. Here’s the custom image that is on my “Social Media SEO” tab on my Facebook Fan Page (also click here to view it):

——————————————-
What you see above is actually the image (at the top) and then some additional text that I’ve added to my FBML app. Like I said, the FBML is highly customizable and you can do a lot of things with it, especially if you understand how FBML tags can redefine HTML tags.
And here’s the code that is in my FBML to generate my custom Facebook Fan tab:
And that’s it – that’s all that I have in my FBML app to generate what you see on my custom Facebook Fan Page tab.
For just the image itself, the code is simply a standard <img src> tag which is this:
<img src=”http://seoscale.googlepages.com/facebookfanbutton2.gif”>
Some other FBML examples:
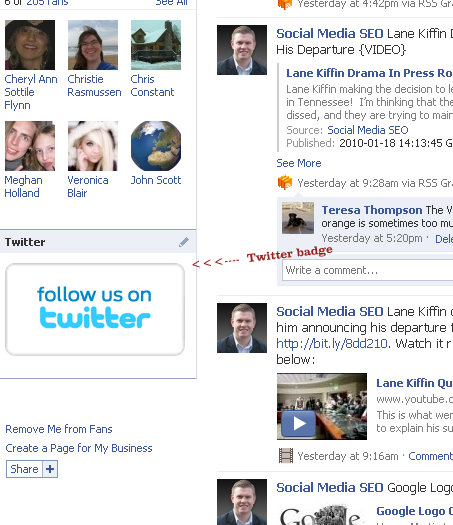
Here’s the FBML code for the “Follow us on Twitter” badge I’ve added to the left hand column of my Facebook Fan Page.
First the image itself:

And now here’s the code I’m using in the FBML app:
<a href=”https://twitter.com/SocialMedia_SEO” target=”_blank”><img src=”https://mail.google.com/a/bulldogvoices.com/?ui=2&ik=41e6d4a889&view=att&th=1231c4a0b93493f4&attid=0.1&disp=thd&realattid=f_fyduaw2x0&zw”></a>
Yeah, I know… that’s a long garbled mess for a image URL – I was using Google Sites to store my images before that shut Sites down and I’ve gone back in and changed it – oh well.
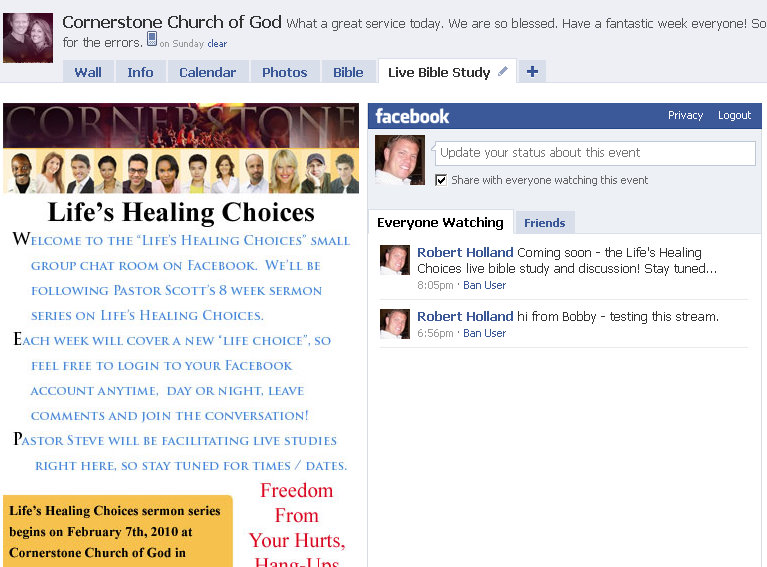
Here’s another example of a custom tab I’ve built for our church. This one is a bit more complex because I actually created a Facebook application, which is the live streaming chat element.
Click here to see the custom tab live on the Fan Page.
First an image of the tab:

And now the code that is being used:
<div style=”float: right; margin-right: 1px;”><fb:live-stream event_app_id=”258522579142″ align=”right” width=”395″ height=”551″></div><img src=”https://socialmediaseo.net/wp-content/uploads/2010/01/lifes-healing-choices-corne.jpg”/>
This is actually an image code along with the live streaming custom application put together. I’m using <div> tabs to define the layout of the elements.
And again, on our church’s Facebook Fan Page, I’ve added another custom FBML app to create a navigation bar for all of the Facebook Fan Pages that our church has.
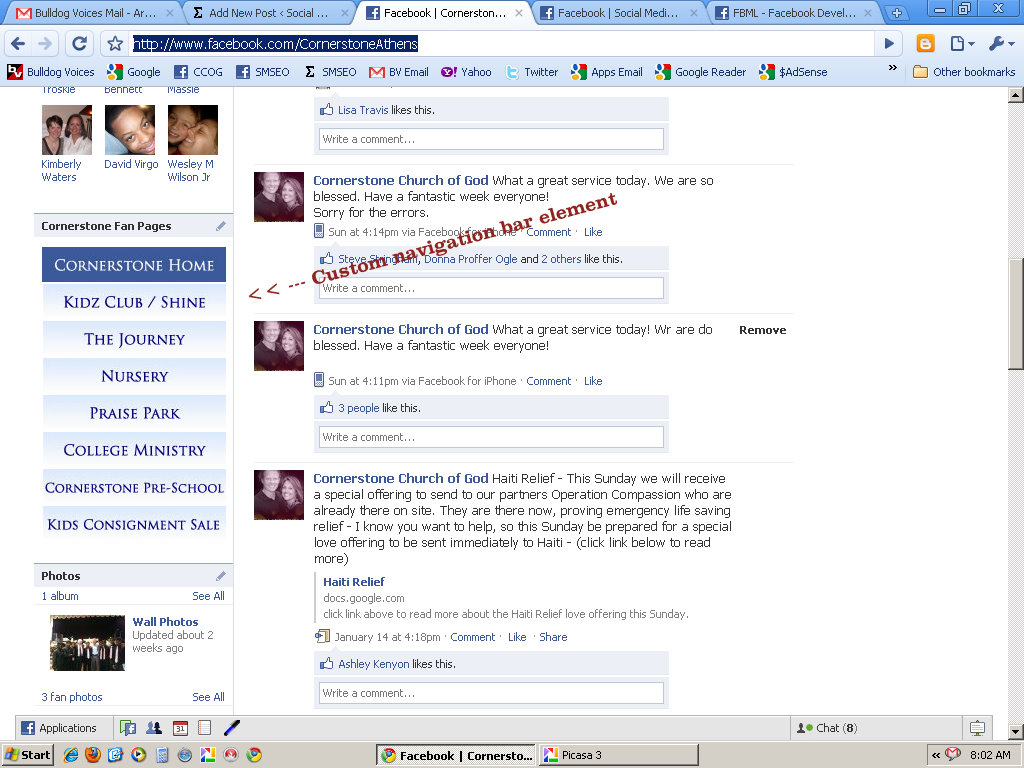
Click here to visit our Fan Page and scroll down and on the left you’ll see the navigation bar of all the Facebook Fan Pages within our church. Each Facebook Fan Page has the same FBML app, except I’ve added a dark blue image to highlight and emphasize what page you are actually on.
first an image of it:

And now the code I’m using – again, the code for each page will have a different image for that specific page because I wanted a dark blue navigation tab to define what page you are actually on:
<a href=”http://www.facebook.com/pages/Athens-GA/Cornerstone-Church-of-God/121286285806″>
<img src=”http://rdholla.wordpress.com/files/2009/11/cornerstone-fan-page-2.jpg”/>
</a>
<a href=”http://www.facebook.com/CornerstoneKidzClub”>
<img src=”https://socialmediaseo.net/wp-content/uploads/2009/11/cornerstone-kidz-club-shine.jpg”/>
</a>
<a href=”http://www.facebook.com/pages/The-Journey/124614903009″>
<img src=”http://rdholla.wordpress.com/files/2009/11/cornerstone-the-journey.jpg”/>
</a>
<a href=”http://www.facebook.com/pages/Little-Blessings-Nursery-CCOG/176517977957″>
<img src=”http://rdholla.wordpress.com/files/2009/11/nursery-ccog.jpg”/>
</a>
<a href=”http://www.facebook.com/pages/Cornerstone-Kids-Praise-Park/175928603179″>
<img src=”http://rdholla.wordpress.com/files/2009/11/cornerstone-parise-park.jpg”/>
</a>
<a href=”http://www.facebook.com/pages/Cornerstone-College-Young-Adult-Ministry/336044130191?v=wall”>
<img src=”http://rdholla.wordpress.com/files/2009/11/cornerstone-college.jpg”/>
</a>
<a href=”http://www.facebook.com/pages/Cornerstone-Pre-School/332123025715″>
<img src=”http://rdholla.wordpress.com/files/2009/11/cornerstone-pre-school1.jpg”/>
</a>
<a href=”http://www.facebook.com/pages/Cornerstone-Kids-Consignment-Sale/193938724339″>
<img src=”https://socialmediaseo.net/wp-content/uploads/2009/12/cornerstone-kids-consignmen.jpg”/>
</a>
And that’s it!
Like I said, FBML is the key to really bringing your Facebook Fan Page to life and defining your brand on Facebook.
Enjoy and let me know if you have any questions! As always, feel free to contact me directly with questions.
23 replies on “Customize Your Facebook Fan Page With FBML”
Hi this was very helpful! I
do still have a question. I am having trouble getting an image to upload on by page. and a block with an "X" appears instead. what could i be doing wrong?
Hi Sara – can you provide me with a link to your Facebook fan page? I will need to look at the code to see what the problem is. It sounds like you didn't write the image html correctly.
Thanks again!
Sir, how do you add the chat box on your new location?
Thank you!
Social Media SEO, thank you for your article!
I tried to use FBML code for the “Follow us on Twitter” badge (<img src=”),” target=”_blank”>.), but i can't see badge, only title.
What's the problem? What can i change to app this badge to the left hand column of my Facebook Fan Page? Thank you.
Hi Natalya – can you provide the full HTML code that you are trying to use – you've only provided a portion of it – that way i can see where the problem is.
Thank you for commenting
I can not get it to work! :( I feel dumb!!! I am trying to put a picture up on the left side of my fan page…. where do i store the picture before? I am confused!!! my fan page is ashley nacke photography
Hi Ashley – can you send me a link to your website so I can take a look at what you've got?
Also, any image you want to add to your Facebook Fan Page will have to be uploaded and hosted somewhere prior to you adding it to Facebook.
You will need to add the html code for the image, which means the image will need it's own URL.
But I can help you with all of that – send me a link to your website first.
Thanks
I'm trying to combine tab functionality – videos, pictures, and notes – into a single tab. How would I go about doing that? I don't want to have to host my own videos, especially since Facebook has that capability. Thoughts?
Thanks!
Nice tutorial, thanx
pmla
I’ve got my HTML in the box, but it isn’t showing up. Help!!
Any way to put Javascript inside a facebook fan page? Using FBML?
Goodday, want to see if together we can come to a solution. Currently I added FBML to my new made page, but they removed the Boxes page from Facebook. So we used to be able to add it to boxes page and from there add to wall. But this step was removed, now how do we add it to the wall?
So question. I have the code to just add one big image to a tab but in that big image I’d like to have two or three click tags. Is that possible? Do I create different images and then they piece together?
I am tryying to get images to show up. I have addded the code written above to my FBML application. All the wording and links show up, but no image. I am really new to this and would dlove to be able to figure this out. Any help would be apperciated.
Hi Maria – please email the code you are using to > seoscale@gmail.com
I will take a look at it for you and let you know what might be wrong.
Also, send me a link to your Fan Page as well so I can check that out.
Thanks