
I just finished an article that talked about how Google is now using site speed as a factor in determining the ranking of websites in it’s search results.
So yes, the speed in which your website loads is now critically important.
Most importantly, it’s important for the users on your site because who really likes to wait for a webpage to load? And I think (actually I know) this is Google’s point.
Here are my 3 tips for speeding up your website:
1) Move your website over to a WordPress blog
You heard me right – I said, move your website over to a WordPress platform. “But wait, my site isn’t a blog…” you say? Doesn’t matter, WordPress is a content management system, so it can run a few pages that make your website as easily as it can thousands of page that make up an active blog.
WordPress is built on PHP. And PHP is a highly efficient code for loading web pages.
In fact, don’t just take my word for it – how about it Matt Cutts, a Google Engineer, actually recommends WordPress?
Now will you believe me?
2) Use W3TC (W3 Total Cache) plugin
Now that you’ve moved your site over to a WordPress platform, you are now ready to really hit the throttle on the speed of your website by installing the W3 Total Cache plugin.
This plugin is a beast, and a must have for anyone that is serious about increasing the speed and efficiency of their website.
The installation and setup is nearly out of the box and you’ll dramatically increase the speed and efficiency of aspect of your WordPress site.
Learn more about the W3TC here to get more details about the plugin, how it works, and how to install.
As always, if you have questions go ahead and post them in the comments – I’m just trying to get the conversation started here.
3) Use “Firebug” for Firefox
The third and final tip I have for increasing the speed of your website is to use the Firebug add on for Firefox.
This means you’ll need the Firefox web browser and also the Firebug plugin for your Firefox web browser – there is also a Firebug plugin for Chrome.
Once you’ve got the Firebug add on installed, go ahead and open up that baby… and yeah, this is a sweet add on indeed.
With Firebug open, click on the “Net” tab along the top. You’ll then see a drop down arrow on the tab – go ahead and make sure this is “enabled”.
With “Net” enabled on your Firebug add on, go ahead and load the homepage of your website.
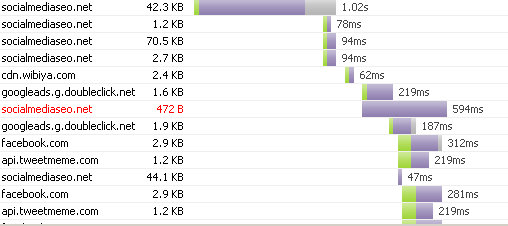
What you’ll get are all the “HTTP instances” that occur as your website loads.
Now find the elements (or HTTP instances) that are taking the longest to load on your website. This process allows you to identify the heaviest, and most time consuming HTTP instances of your website, and thus the elements that are slowing down your website the most.
Going through and identifying the “heavy” elements, and eliminating them from your site, will help you dramatically improve the speed and efficiency of your website.
So there ya’ go – there’s my 3 tips to help you increase the speed and efficiency, and thus the rankings in Google, of your website.
Let me know if you have any questions in the comments below.
Also, you can learn more about using the Firebug “Net” function here.