This is pretty exciting stuff, in my opinion!
I’ve spent the last couple of days tweaking my other blog – TabletCrunch.com – into a blog that serves a dual role as a traditional blog and now also a Facebook app.
You know those Facebook apps, right? Apps like CityVille, FarmVille, MafiaWars, etc…
Well, Tablet Crunch is now both a blog and a Facebook app.
The HUGE benefit of having an app on Facebook – well, actually there are quite a few benefits – but one of the major benefits is the ability to expand your traffic base and drive new, high quality, and highly social traffic to your blog.
And because this traffic is streaming to your site via the Facebook app, which is your site running within an iFrame on Facebook, you benefit from Facebook’s highly efficient servers. This means, your site can get huge spikes in traffic via Facebook, and your site will be chugging right along, deliver every page view efficiently to your viewers.
How to make your WordPress blog a Facebook app:
First of all, to transform your blog, or any site for that matter, into a Facebook app, you need to know certain parameters.
The magic number – or the magic parameter that is far more important than all others – is the “760px width” parameter.
Facebook apps can only run at a maximum of 760px wide.
So what I did with TabletCrunch is I basically deleted the current theme I was using, which was basically a custom theme I’ve been hacking at for the past 6 months, and rebuilt the theme from ground to fit the 760px wide parameter.
The entire site is now optimized to run at 760px wide – the sidebars, my Adsense ads, the main content, navigation, header… everything.
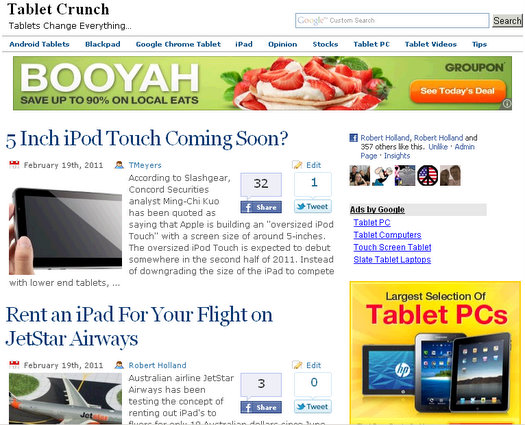
Take a look at TabletCrunch here as it looks live on the web – here’s a screenshot for you as well:

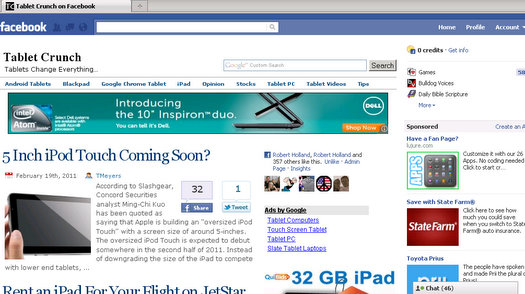
Now check out the TabletCrunch Facebook app here (again, a screenshot for you as well):

The customization of your WordPress requires you to do a lot more than just adjust the container width to 760px.
Some other major points of concern and adjust to consider when converting your WordPress blog into a Facebook app are:
- navigation bar width and font adjustments
- Facebook app scroll bar code to remove / optimize the scroll bar
- sidebar adjustments to width and height
- Adsense adjustments to the ad sizes you integrate
- Re-thinking the placement, size, and type of plugins
- Keeping your site “reader friendly” outside of Facebook
- Favicons
Let me stop here to make a point about the favicon and it’s relevance in your Facebook app.
Whatever you use as a favicon (the small 16×16 image that you see in your browser tab and in the address bar for your blog), this will be the same image that is used to identify your app in user’s profiles.
This is a really big deal, and one of the ways that your Facebook app – which is your blog running within the Facebook graph – will get a lot of repeat visitors from Facebook.
The way apps are displayed now in Facebook user’s profiles is on the left hand side of your home screen. Check it out – login to Facebook > click “Home” in the upper right hand corner > now look along the left hand side of your profile you should see a list of apps.
The apps are typically listed (or ranked) according to your level of use. Meaning, the you engage a particular app, the higher it will eventually climb in your list of apps.
So basically, the most used apps work their way to the top.
The huge benefit here to having your WordPress blog running simultaneously as a Facebook app is the more people visit your blog on Facebook, the higher that little favicon image, along with your blog’s (or Facebook app) title will rank on user’s profiles.
I know that for me, that apps I use the most are always present to me when I’m on Facebook.
Imagine now if your blog was one of those apps – I’d be returning to it constantly throughout the day, simply because I see it constantly while logged in to Facebook.
With your blog just sitting out there on the web, I’m a lot less likely to remember to go visit it – on Facebook, as it’s own application, it will be presented to me continuously while I’m using Facebook.
I’ll be writing more “step – by step how to’s” shortly on how to make this happen, so stay tuned.
Until then, what do you think about the idea of building / converting WordPress blogs (or even your website, other blogs, etc…) to play an additional role of serving as a Facebook application?
Pretty much any site that is optimized for the proper width and height can be converted into a Facebook application.
Thoughts?
2 replies on “Turn Your WordPress Blog Into A Facebook App For More Traffic, Exposure, & Brand Building”
Robert, great stuff! As one out of work Hollywood actor would say: “Winning!” post! :)
Would you think a custom theme works well for delivery of content and would it make sense to add a Tab version to the corresponding Facebook page?
I think it might be possible to use something like the Fb Tab Manager plugin to create a Tab “digest” version of the blog and as a reader clicks “read more” would be taken to canvas app version of blog.
It’s not necessary to ask readers to “connect” to your blog app is it?
Hi Ed – no, it’s not necessary for users to connect to the app(s) I built
with WordPress. Depending on your app, some will have permission requests.
I’m very curious about the “fb tab” structure – are you saying there’s a
plugin that would reconfigure your content for a Facebook iFrame app?
let me know – this is very interesting to me…