Here it is – one of the first tutorials on the web that gives you a step by step on creating a custom tab on your Facebook Fan Page using the new iFrame’s for Tabs feature.
Facebook announced the new iFrame’s for Tabs feature late last week, along with the announcement that current FBML apps for Facebook Pages will be deprecated by March 11th, 2010. This means, after March 11th, FBML apps for Facebook Pages will no longer be accepted.
This also means that if you want to have a custom tab on your Facebook page, you’ll need to build it using the new iFrame’s for Tabs platform.
I’ve said before that I think this is a great new update because with iFrame’s for Tabs you can now fully integrate HTML, javascript, and iFrame’s into custom tabs. With FBML apps, you were limited to only the set of acceptable tags for FBML.
How to build a custom Facebook Fan Page using iFrame for Tabs:
1) You must be a verified Facebook apps developer
This isn’t as scary as it might sound, you just need to verify your profile in the developer’s community.
Click here to see how to become a verified Facebook apps developer – once you have completed these steps, come back here to continue on to #2.
2) Go to Facebook.com/Developers
Now that you are a verified Facebook apps developer, it’s time to dive into creating your first iFrame of Tabs Facebook apps.
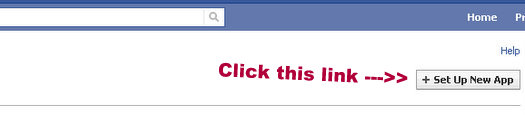
After you click the Facebook developer’s link above, you’ll need to click the “Set Up New App” button:

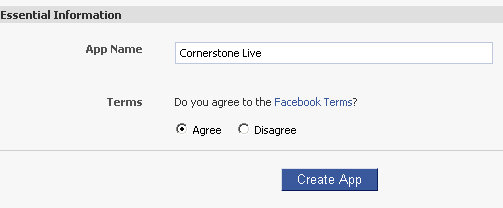
3) Give your iFrame for Tabs app a name
The next screen you see is the first step in developing your app, and you simply need to give it a name > click “I Agree” (agreeing to Facebook’s terms of service) > and then click “Create App”

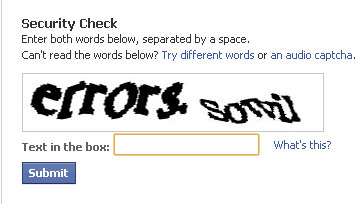
4) Security check
After you hit “Create App” you will see the security box – type in the word verification to proceed:

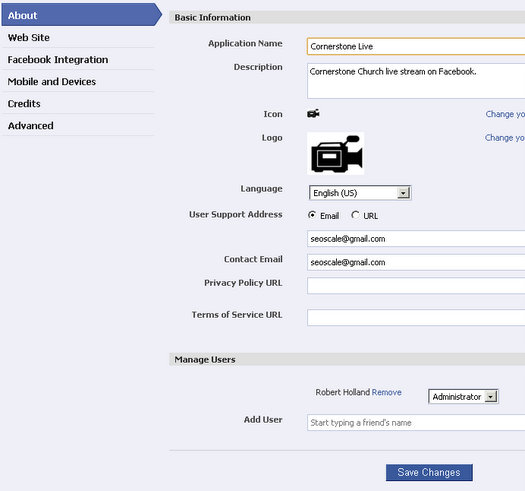
5) The “About” Tab
The first screen you come to after entering passing your security check is the “About” tab.
This is general information about iFrame for Tabs app like the “Name” of the app and “Description” of the app.

You can see I’ve named my app “Cornerstone Live” and gave it a description.
This is also where you can give your app a large and a small image:
Small image: the small image is what will appear in the navigation of your Facebook Fan Page – it’s good to add the small image because it will help make your Facebook Fan Page look a lot better.
The small image must be at least (16×16) pixels in size.
Large image: the large image is what is used when / if you ever submit your app to the Facebook app directory. I won’t get into that in this post.
Don’t put anything for “Privacy Policy URL” or “Terms of Service URL” – and I’m using my email address as the “Contact email”
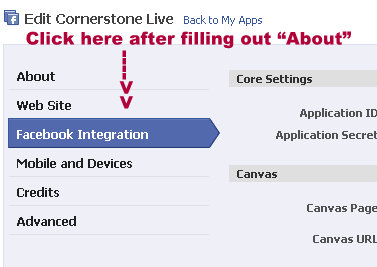
6) Click “Facebook Integration”
After you’ve filled out the “Application Name”, “Description”, added images (optional), and added your “Contact Email” – now click on the “Facebook Integration” tab on the left.
So don’t click “Save Changes” – just click the “Facebook Integration” tab next.
If you do click “Save Changes”, you’ll be taken back to the app dashboard > just click “Edit Settings” (top right) to get back.
Again, you now need to click “Facebook Integration”

Step by Step in the “Facebook Integration” section:
A) Core Settings
Your core settings will be filled out automatically for you – nothing to do here
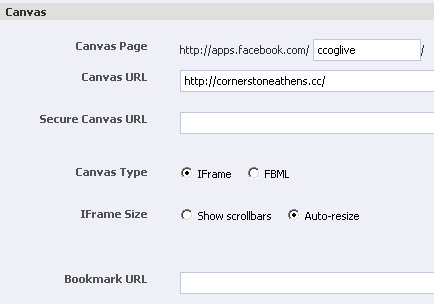
B) Canvas Page

The “Canvas Page” name is what is used for the base URL of your app on Facebook.
In my app, you can see I’ve used “ccoglive” as the Canvas Page – this means, if you visit “http://apps.facebook.com/ccoglive/” you will visit the Canvas Page of my app.
The name you put in that box will be what the app URL ends in.
Don’t get wrapped up in what you see when you visit the URL above… it’s not particularly relevant when you are building an app to add an iFrame tab to your Facebook Page.
which leads us to the next section, the “Canvas URL”.
When you visit the link above, the “Canvas URL” will load.
Again, for the purposes of generating an iFrame’s for Tabs for your Facebook Fan Page, what you see at the Canvas Page / Canvas URL is not relevant – at least in my example.
I’ve used “cornerstoneathens.cc” as the Canvas URL because it is the base URL of my actual URL that my iFrame’s for Tab app resides.
“Canvas Type” – make sure you click “iFrame”
“iFrame Size” – make sure you click Auto-resize
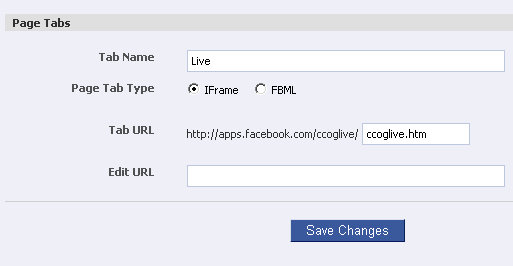
C) Page Tabs

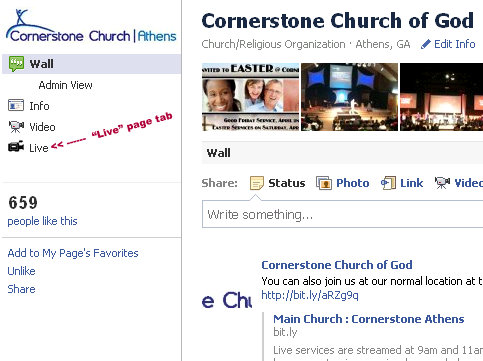
Tab Name: The name you put here will be the name that shows as the link in your Facebook Fan Page.
You can see I’ve named my tab “Live” – and here’s what it looks like on my Facebook Fan Page:

Page Tab Type: you need to click “iFrame”
Tab URL: to create my iFrame tab, I simply used Notebook (text editor) to build the HTML code for my page (see the code for my page below).
After I finished with the coding of my page, I named my page “ccoglive.htm”
And then via FTP I uploaded that page to the base URL (which is also the “Canvas URL”).
Now hit “Save Changes”
Adding app to your Facebook Page:
Now you’ve built your app and you’ve saved it, we need to get it added to your Facebook Fan Page.
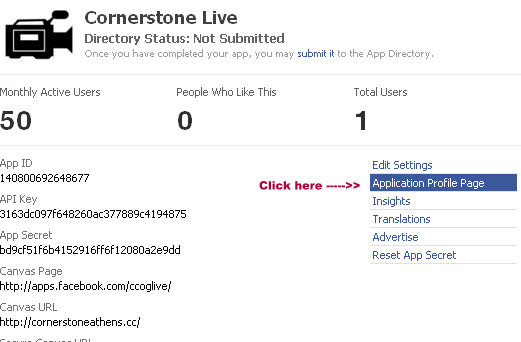
From the dashboard page of your new app (which you should see after you hit “Save Changes) > click on the link that says “Application Profile Page”.

After you click that link, you’ll be taken to a page that looks a lot like a Facebook Fan Page – except it’s your iFrame tabs app page.
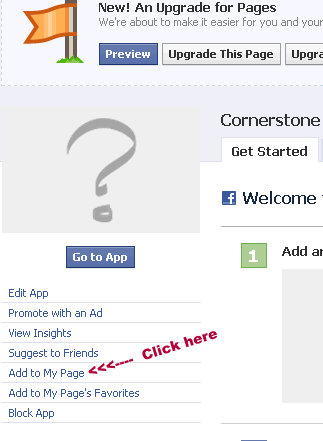
Find the link on the left that says “Add to my page” and click that:

Once you click “Add to My Page” a new window will pop up that shows a list of all of your Facebook Fan Pages that you “admin”.
Find the page you want to add your app to as a custom tab, and then click “Add to Page”.
Now visit your Facebook Fan Page and you should see your new iFrame’s for Tabs custom tab!
Final Result:
Click here to see my iFrame tab page live
**** Below is the code I used in the page I built using “Notepad”:
Preventing scroll bars in Facebook Apps / iFrame for Tabs:
When I first uploaded the app, there was an annoying scroll bar on my custom tab’s page.
The you need to use to remove all scroll bars and allow the page to adjust to the height of the page automatically is as follows:
14 replies on “How To Create iFrame Tabs For Facebook Fan Pages”
This is really great!
Please everybody, if you’re having trouble loading the Tab url content, please make sure you’re leaving out www. in front of you’re Canvas URL. This took me hours to find out :-/
Hi Jan – thanks so much for the iFrame for Tabs tip!!!
Still having trouble since my Canvas URL contains an underscore. Anyone know a way around this???
rewrite your URL
I’m not sure how to go about doing that since I didn’t create the webpage. Is this something I should consult with our webmaster about? (Sorry, I’m brand new at this and still learning!)
Thanks!
Yes – consult your webmaster – the canvas URL needs to end with a forward slash “/”
actually, the problem might be that the URL does not end in a “/” – forward slashes are a must since Facebook requires that the canvas URL be a directory. I had this problem when creating my page using Notepad – the Notepad page was fine for the iFrame tab, but not for the canvas URL because I couldn’t save the Notepad page with a forward slash at the end.
This is also why I use the homepage as the canvas URL – for Facebook iFrame tabs anyway – because I don’t really care about the app that’s created with that URL, I just care about the page that has the content being pulled into the iFrame tab itself (which doesn’t need the directory “/”).
Hope that makes sense
Ahhh, yes that makes sense! I guess I could use the homepage for the Canvas URL.
Sorry for the migraine I’ve probably given you at this point haha.
I am just lost with this. So tired of staring at the computer screen & I’m hoping that someone can give me my life back here.
This is the page that I’m trying to make the iframe go to
Canvas Page jaydenr
Tab Name: Home
Tab Url: index.html
Thank you!!! Save my day!
I feel your pain, still staring at my app in frustration UGHHHH
If you or anyone else app savvy could help me, I’d appreciate it. It’s for the humane society I volunteer for and I don’t want to let them or any of our fans down.
Thank you!!!
Page I’d like the iframe to go to:
Canvas page: tailspets
Tab name: Adopt Me!
Tab URL: WelcomeToTails.html
I have no idea if I even set any of that up correctly. This is all brand new to me and I just volunteered to help create this. If we could get this rolling, our humane society would greatly appreciate it!!! Thanks again!!!
Hi Jacque – when I go to – which I’m assuming it the correct URL based on the info you provided – I get a “page not found” error.’
Is there another tab URL perhaps?
Try using this — all you have to do is copy-paste your HTML and it will work. :)
I hope that helps!
Hi. How to fix the https problem on IFrame? Any idea?
Thanks for the fantastic tutorial. It was a great starting point for my own tut about embedding video into custom iFrame tabs and I thanked you in the article:
I’ve also included a fix in my post for the scrollbar issue which seems to work pretty well too.